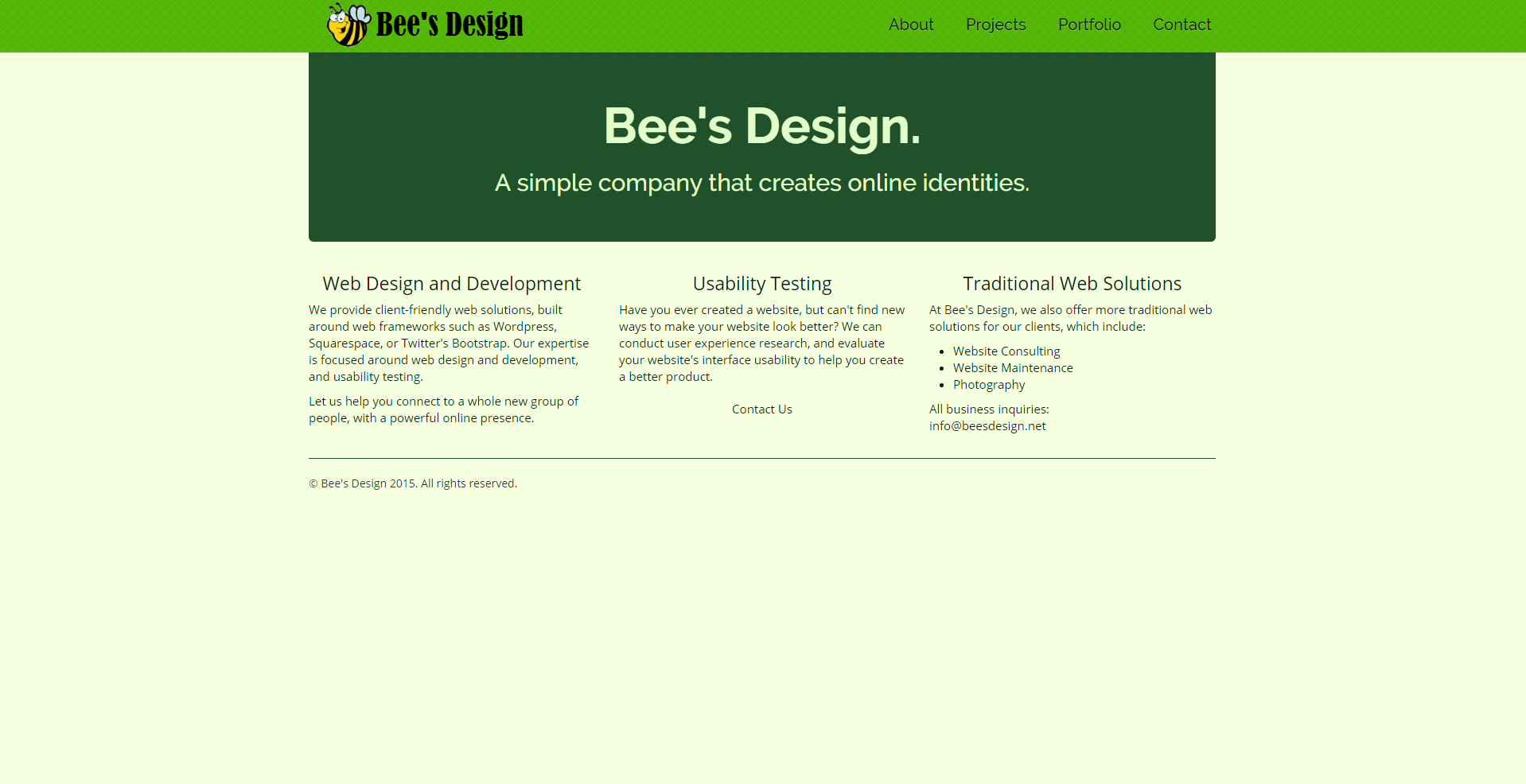
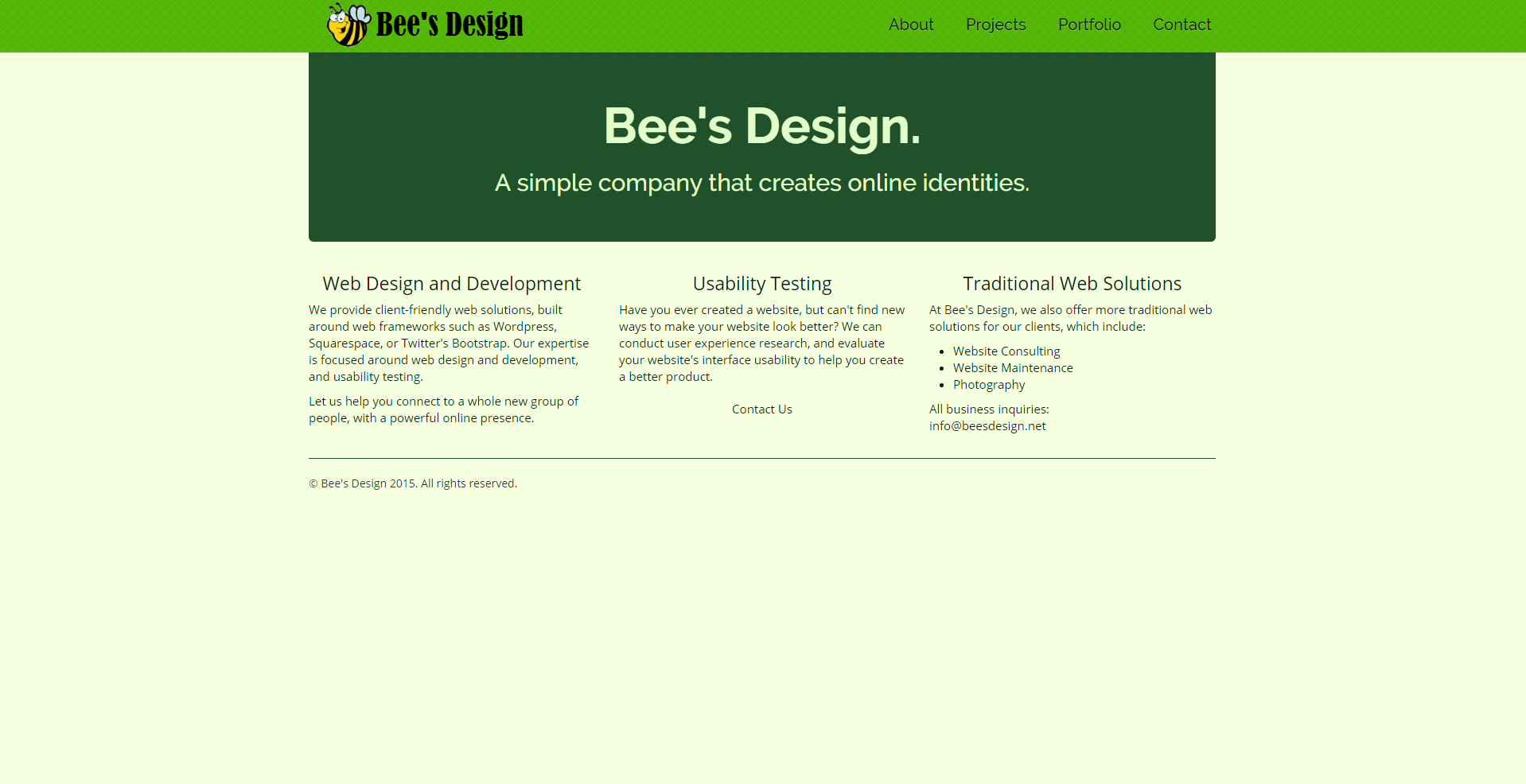
After getting some inspiration from similar websites, I decided to go with a standard three column layout that showed the main services I provided.
This would then scale down to one column per service on mobile.
Home Page
Using Bootstrap I was able to create a homepage using the Jumbotron template and learned a lot about how Bootstrap's grid system worked, and how media queries tie into responsive designs.

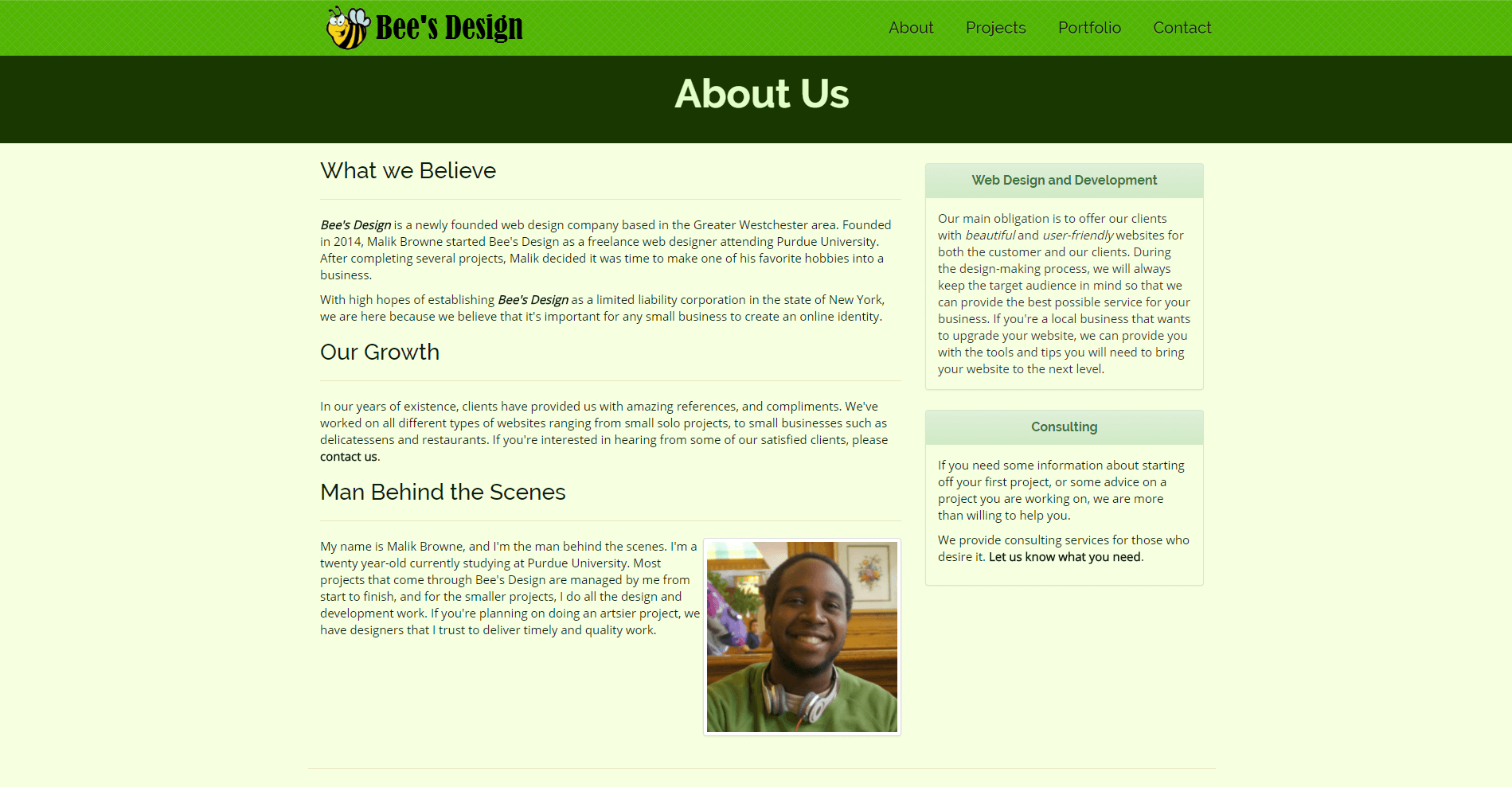
About Page
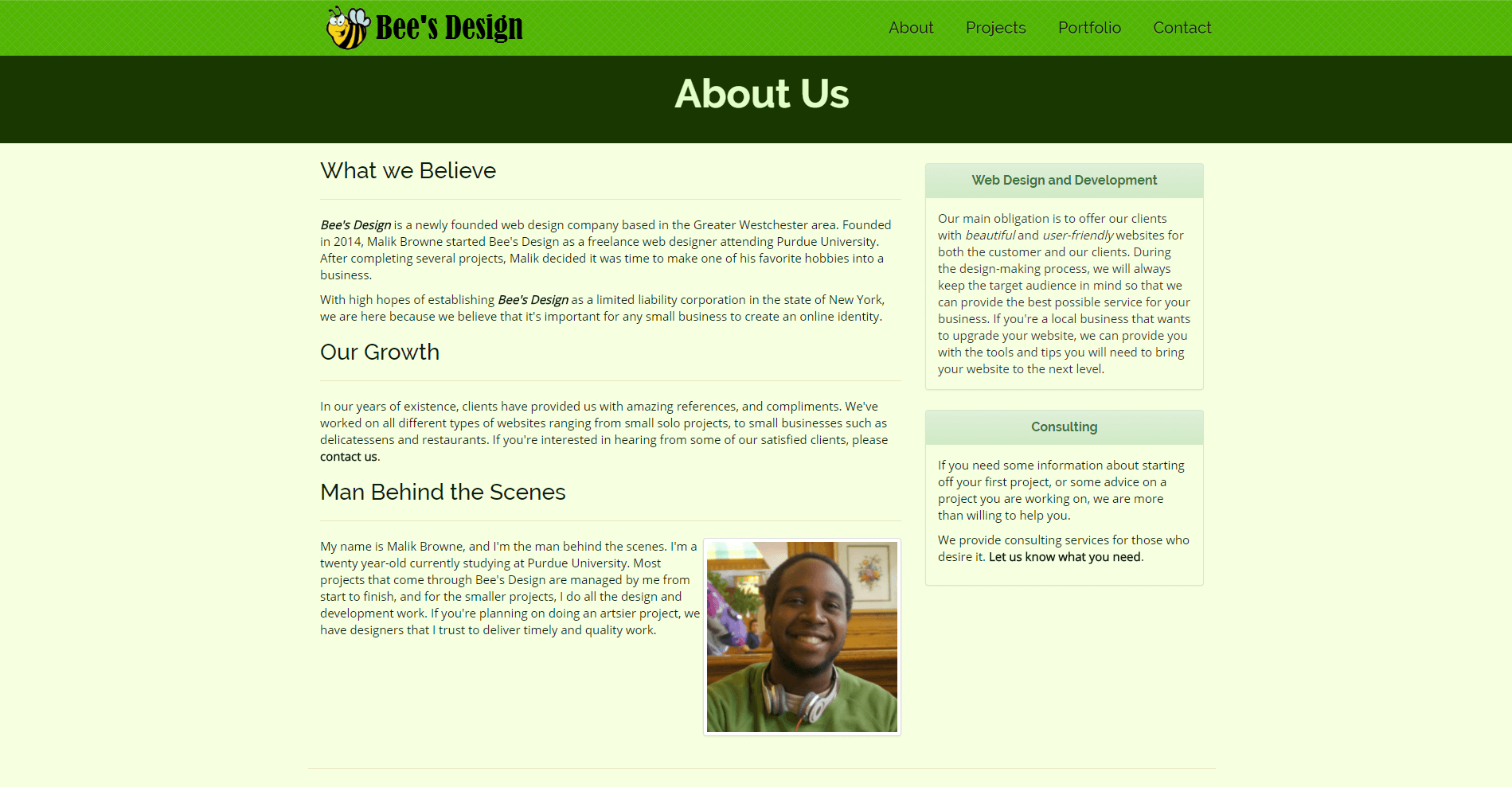
For the about page, I wanted to create my own layout, since I utilized the Jumbotron for my home page.
I decided to split the page up into two columns:
- A column that would take up 75% of the page, and go into detail about Bee's Design.
- A column that would take up 25% of the page, and talk about who I am.
The template would then scale down to a one column layout, similar to the home page for mobile devices and tablets. At this point, I was very happy with the final result and received many compliments on how it looked.

Contact Page
The contact page was probably the hardest part of the project for me. I needed to learn how to sanitize input properly, and learn how to use the Google Map API to display a map of my business's general location.
To filter out spam, I needed to create a "bad-words" text file that PHP would go through and check if any field contained a word from that list. The first part of this function does exactly that:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
function processInput() {
// Timestamp for later
$timestamp = date('Y-m-d g:i:s A');
// Create a boolean gate to prevent us from moving forward w/o checking
$isInputOK = true;
// Load English bad word dictionary
$badwords = file("badwords-en", FILE_IGNORE_NEW_LINES);
// Chars to remove from string
$charsToRemove = array(" ", ",");
// Check if any element in $_POST is inappropriate
foreach ($_POST as $value) {
foreach ($badwords as $word) {
// Strip the chars ($charsToRemove) from the string ($value) and check if it matches a bad word ($word)
if (strpos(str_replace($charsToRemove, '', $value), $word) !== false) {
// We have a match
$isInputOK = false;
break 2; // break out of both loops to skip checking other words
}
}
}
// ...
After looping through our fields, we will check to see if the $isInputOk flag was triggered, and if so it will add the request to a log file.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
// ...
// If input wasn't OK, error out. If it was, sent an email.
if (!$isInputOK) {
// Bad words detected, throw an error!
echo "<p>ERROR: The message was spam. This message was sent from:\n";
echo "<ul>\n";
echo "<li>Your IP: " . $_SERVER['REMOTE_ADDR'] . "</li>\n";
echo "<li>Your ISP Info: " . gethostbyaddr($_SERVER['REMOTE_ADDR']) . "</li>\n";
echo "<li>Browser Information: " . $_SERVER['HTTP_USER_AGENT'] . "</li>\n";
echo "<li>Request Time: " . $timestamp . "</li>\n";
echo "<li>Your Name, Email, and Message Content</li>\n";
echo "</ul>\n";
logMessage($isInputOK, $timestamp);
} else {
// No bad words detected, proceed with mail operation
$subject = "Message from a potential client!: " . $_POST['name'];
mail("info@beesdesign.net",$subject,$_POST['message'],"From: {$_POST['email']}\n");
logMessage($isInputOK, $timestamp);
}
}